How To Export With Transparent Background In Photoshop
Creating a transparent background for your product image in Photoshop opens upwardly a wide range of eye-catching display options for your featured products. For example, a transparent groundwork gives y'all the power to place your product confronting a background that dynamically changes colors. On responsively designed sites, a featured product with a transparent background can collaborate differently with its groundwork depending on the user's screen size.
Your website's logo files should also be created with transparent backgrounds so that you lot can place the logo anywhere on your site, regardless of the page's background color.
Using Photoshop to create a transparent background, and then saving the file in the appropriate web-ready format, is remarkably easy one time you lot know what yous're doing. We'll walk you lot through this simple process in the tutorial below.
How to create a transparent groundwork for a product image in Photoshop
- Make your prototype into a layered file
- Create your selection
- Delete the background
- Save your paradigm in the proper web-set up format
- Save your file
Footstep ane: Brand your image into a layered file
Open your product image in Photoshop. Most likely, information technology'll be in a JPG format. For this example, we'll use an paradigm of a wristwatch taken against a white groundwork.

Source: devnenski / Adobe Stock
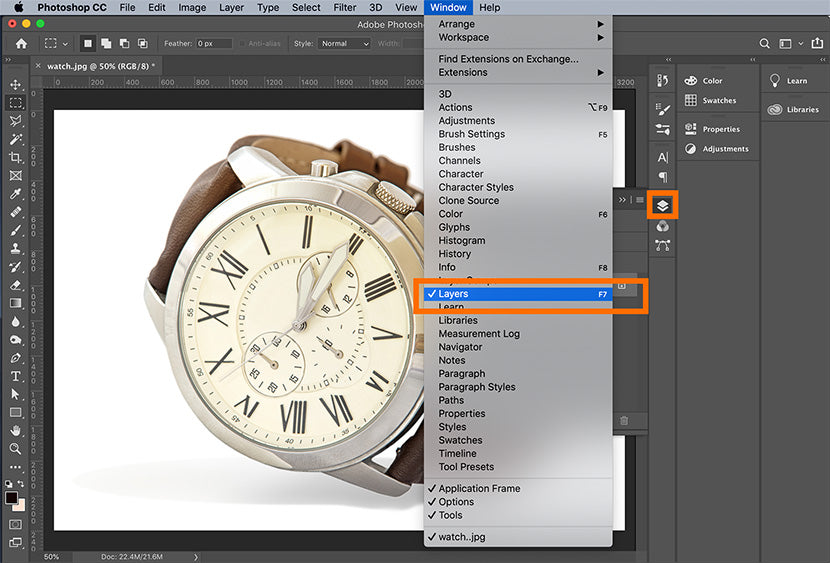
Open your Layers panel. By default, this console rests to the right of your epitome window, but if you don't see it you lot tin can access it by clicking on Window > Layers from the dropdown bill of fare at the acme of the awarding window.

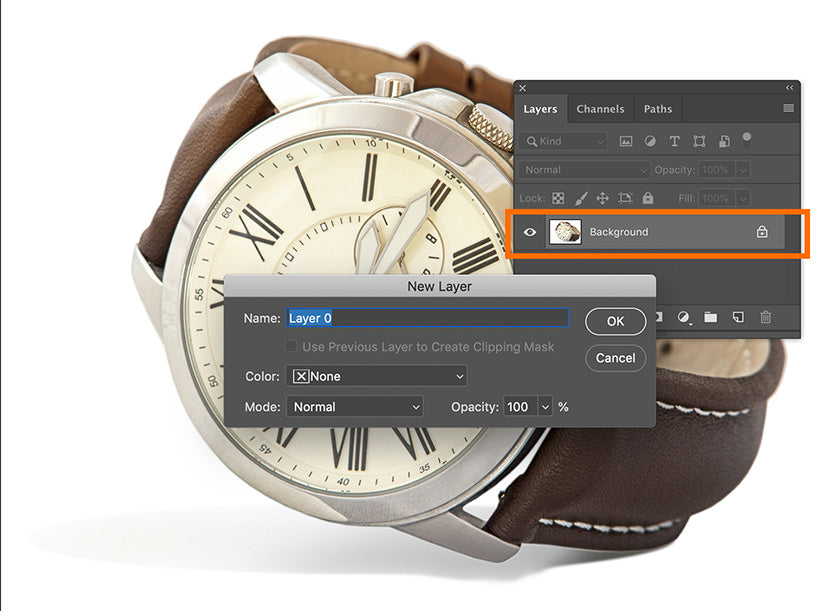
In the Layers panel, double-click on the Background layer. A New Layer dialog box asking you lot to rename the layer will announced. You can leave this as the default Layer 0, and click OK.

Y'all've now unlocked your background layer, and anything you delete from information technology volition be transparent.
Acquire how to use layers in Photoshop with this tutorial
Pace 2: Create your selection
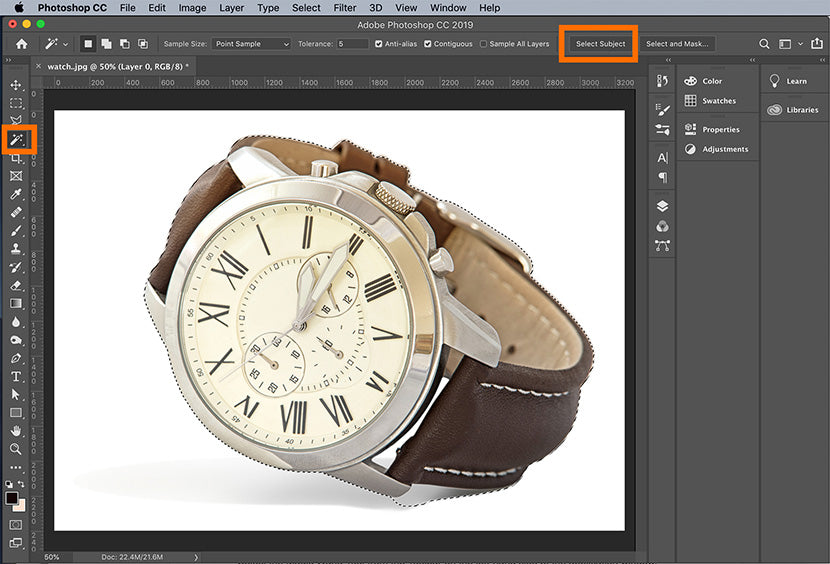
Select the Magic Wand tool from the Toolbar on the left-manus side of the application window. Then, click on Select Subject from the Options bar at the top of the screen. Photoshop will endeavour to select the object from your photograph, regardless of the groundwork. You will see the selection as "marching ants" surrounding the option.

If the selection isn't perfect, you tin can utilise the Magic Wand tool to remove more of the groundwork from the selection, or add together more of the product to the selection, depending on how the selection.
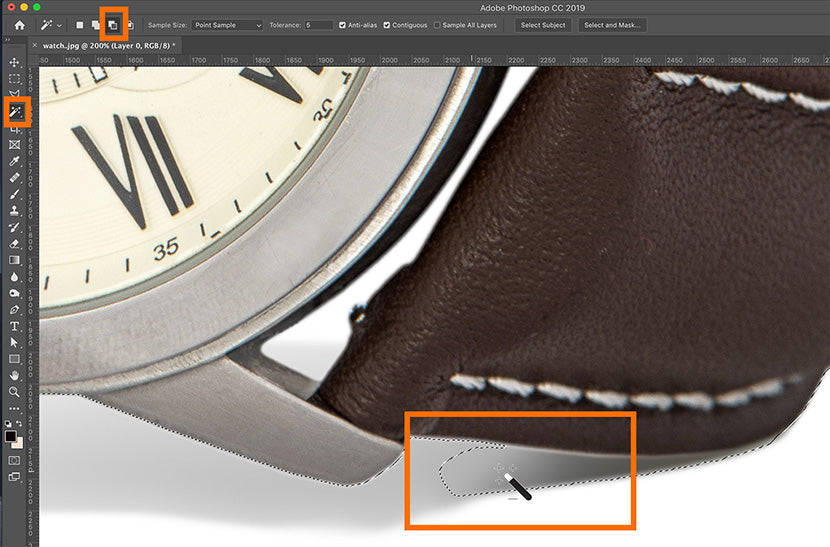
In this example, Photoshop didn't completely remove the watch's shadow from the option, so we'll choose the Subtract from option icon in the Options bar, then click on portions of the shadow with the Magic Wand tool until the option only contains the sentry.
When you create your selection, make sure y'all also select any areas where there are "holes" in your production image, equally in the surface area where the watch face meets the wristband in the case image.

Step 3: Delete the groundwork
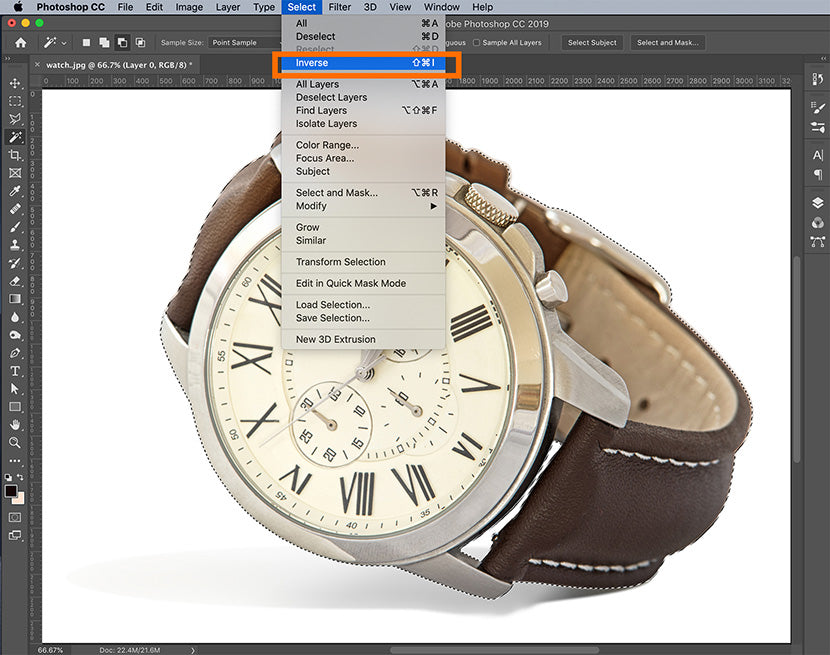
Once y'all have just your production selected, select the changed by typing SHIFT+CTRL+I (SHIFT+COMMAND+I on a Mac), or by choosing Select > Inverse from the dropdown menu at the top of the awarding window.

With your inverse (background) selected, type BACKSPACE (DELETE on a Mac). Your background volition now be transparent. In Photoshop, a transparent background is represented with a grayness and white checkerboard pattern.

Type CTRL+D (Command+D on a Mac) to deselect your option.
Step 4: Save your image in the proper web-ready format
Creating a transparent groundwork in Photoshop is just the first step; you need to make sure you save your production image in the right format in lodge for it to display with a transparent background on your ecommerce website.
The best format to save your image in is every bit a PNG-24. This format allows for multiple layers of transparency, meaning your image will never have a pixelated "halo" when placed on a different color background. Older transparent file formats such as PNG-8 and GIF can create this undesirable halo effect, and so whenever possible, use a PNG-24.
Find out how to reformat, resize, and optimize your images for the web
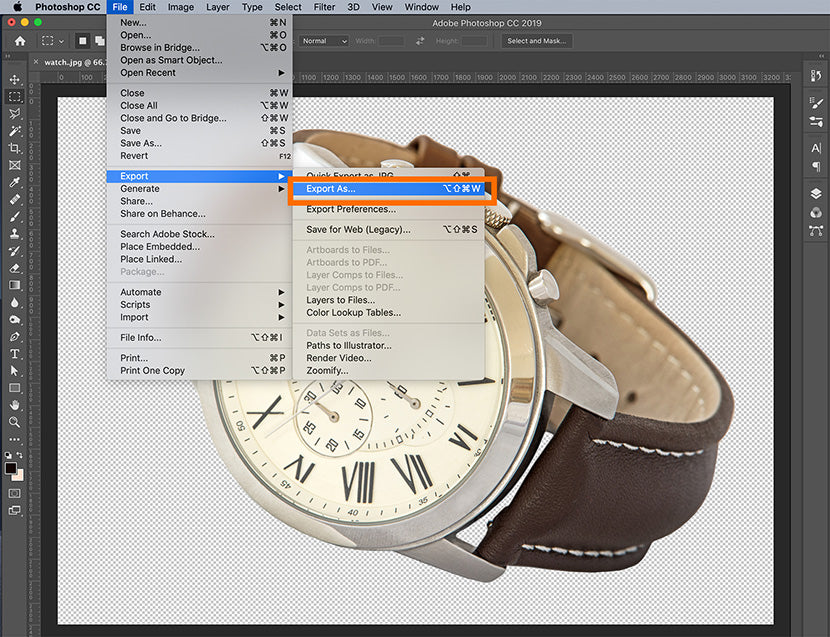
To save your file as a PNG-24 in Photoshop CC, type SHIFT+ALT+CTRL+Due west (SHIFT+Choice+Control+Due west on a Mac) or choose File > Export > Consign As… from the dropdown bill of fare at the peak of the application window.
Note: If you're using an older version of Photoshop, and you don't run into the Export As... option, you tin cull Save for Web and select PNG-24 from the Preset dropdown menu on the right-paw side of the dialog box.

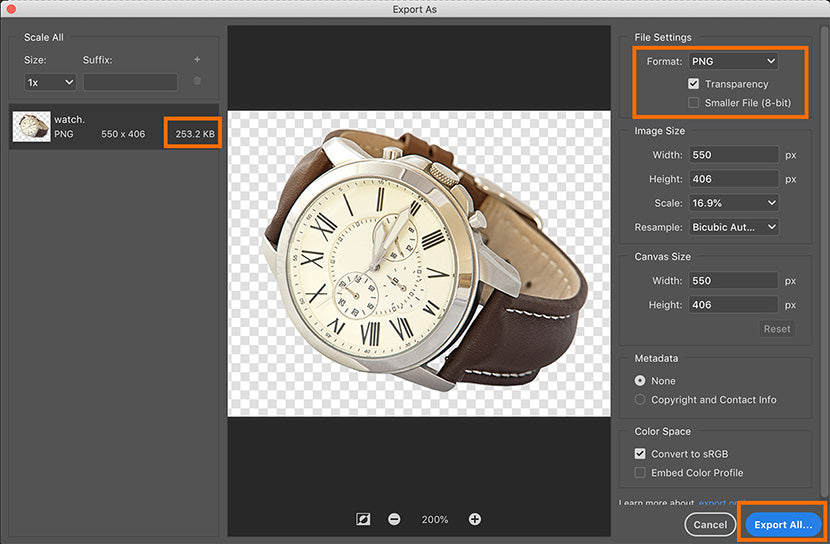
In the dialog box that appears, under File Settings on the right-hand side of the box, set the Format to PNG, and make sure the Transparency box is checked. Exercise not check Smaller File (eight-fleck) — this converts the file to a PNG-8

On the left-mitt side of the image yous'll see the file size predicted for your PNG file. This is important to keep an eye on because larger file sizes will brand your web folio load more slowly. My personal preference is to proceed spider web images at around 200 KB or smaller.
On the correct-mitt side of your dialog box, under Image Size, you take the option to adjust the dimensions of your image. Smaller dimensions hateful a smaller file size. Withal, yous don't desire to make your image's dimensions smaller than you lot want them to appear on your website; doing then will create blurry or pixelated images.
Besides, with many of your customers viewing your product on a retina display, it'southward good practice to save your product image at a size 50%–100% larger than the size yous wait information technology to display. This will help information technology expect crisp on all devices. In other words, if you lot know your production will testify at 400px wide at its maximum, you'll want to arrive at least 600px wide here.
So, yes, in that location is a picayune bit of balance you'll need to work with to maximize your prototype size while minimizing your file size. To minimize load fourth dimension, you can cull only to have your featured product images saved larger for retina displays, and allow the majority of your product images to be saved at actual size.
Step v: Save your file
Once y'all've set up your Image Size to proper dimensions, click Export All.
In the Save dialog box, choose the binder where you lot keep your web-ready production images. It's a expert idea to keep your optimized image files carve up from your original image files to avert confusion when loading your images onto your site. Proper noun the image file and make sure its extension is set up to .png.
Click Relieve.
Get digital asset direction tips to organize your photos and maintain your sanity
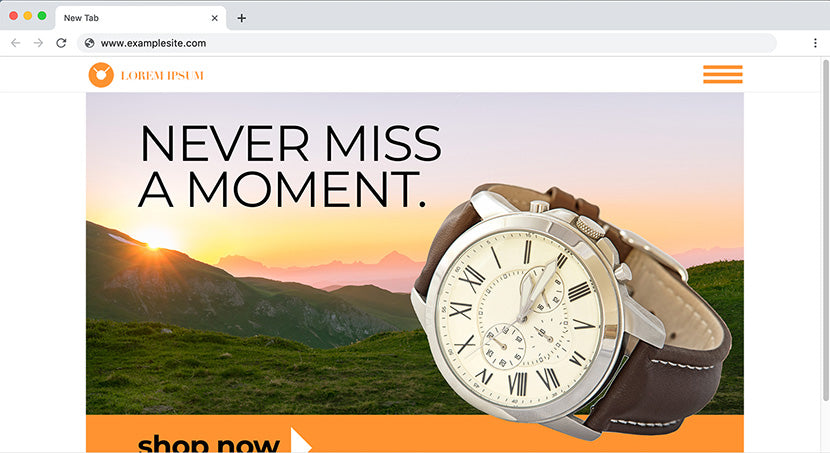
You tin now place your transparent product paradigm against unlike backgrounds on your site and take it display perfectly.

How to create a transparent background for a logo in Photoshop
The logo that you use on your website should ever take a transparent background. That way, yous have the flexibility to display information technology anywhere on your site, no affair what color the background of the page is.
Still, if your logo is saved every bit a JPG, yous'll demand to remove the groundwork in Photoshop and resave your file as a PNG-24, simply similar nosotros did for the product epitome in the example in a higher place. If you lot're lucky enough to have a logo equally a vector file (with extensions .AI, .EPS, or .PDF), y'all'll nevertheless need to open up the file in Photoshop and convert it to a PNG-24 then it volition be in a web-gear up format.
Learn how you lot tin outsource your raster to vector conversion needs
- Open up your logo file in Photoshop
- Make your background transparent
- Salve your image as a PNG file
Step i: Open up your logo file in Photoshop
In Photoshop, become to File > Open and navigate until you come across your logo file. Click Open.
If you're opening a .JPG (or other raster format) file, the file volition simply open in Photoshop.
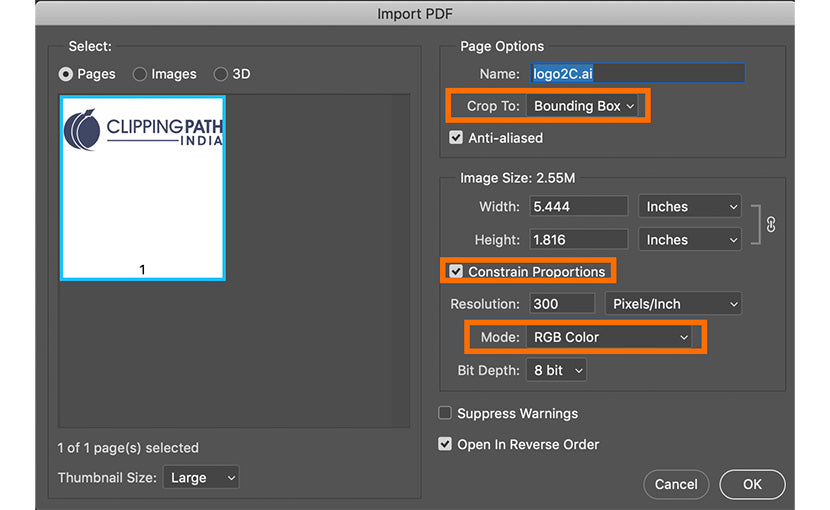
If you're opening a vector format file, however, you'll need to make sure your settings are correct in the dialog box that appears:
- Crop To: is set to Bounding Box
- Constrain Proportions is checked
- Mode: is set to RGB Color
Click OK.

Step 2: Make your background transparent
If you're working with a vector file, y'all can skip this step. If yous're working with a JPG, still, you lot volition need to select and delete the groundwork from the image.
Similar we did in Footstep 1 when we made a product image groundwork transparent above, you'll demand to double-click the Background layer in the Layers panel and click OK to convert the Background to Layer 0.
Selecting the groundwork of a logo file is slightly dissimilar from selecting the background of a production prototype since the groundwork of your logo is most likely all white. Choose the Magic Wand tool from the Toolbar and click on the white background of your logo file. If y'all need to select multiple areas, hold down the SHIFT key and click with the Magic Wand tool to add to the pick.

In one case you've selected the entire background, blazon BACKSPACE (DELETE on a Mac). You'll now have a transparent background, represented by a gray and white checkerboard pattern.

Stride iii: Salve your image as a PNG file in Photoshop
Follow Steps 4 & v from where we made a product image transparent above to export your file every bit a PNG-24. These steps are the same no matter what file format yous started with, whether your original file was a JPG, AI, PDF, or other file format.
When you consign your image, yous'll find that your file size is significantly lower than that of your transparent background product image. This is considering logos tend to have merely one or ii colors, unlike the thousands of colors that exist in a product image. So you lot don't demand to reduce your epitome proportions when you salve your logo file. Keep your dimensions at the same size every bit the original file you have been working with, and click Save.
Y'all at present have the cognition to create web-ready images with transparent backgrounds that will display beautifully without slowing down your site.
Looking to larn more? Scan the rest of our Photoshop tutorials.
Source: https://pathedits.com/blogs/tips/how-create-transparent-background-photoshop
Posted by: richardsonnabowle2002.blogspot.com


0 Response to "How To Export With Transparent Background In Photoshop"
Post a Comment